一樣開始前請記得在 local 端開好前端、後段:
後端:node server.js (PS. 今天指令的改變可參考昨天文章)
前端:npm start
這兩天的文章有提到,當前端送 request (call CRUD) 給 API,
無論 API 有沒有做成功,
都會回傳像是 200、404、500 ... 這樣的 HTTP 狀態碼,
前端可以用 HTTP 狀態碼來判斷有沒有做成功,
或 call 失敗是因為什麼原因。
但系統通常是使用者來使用,
所以如果出錯你只回答有錯,
其實使用者也不知道怎麼辦,
例如之前我們寫的,
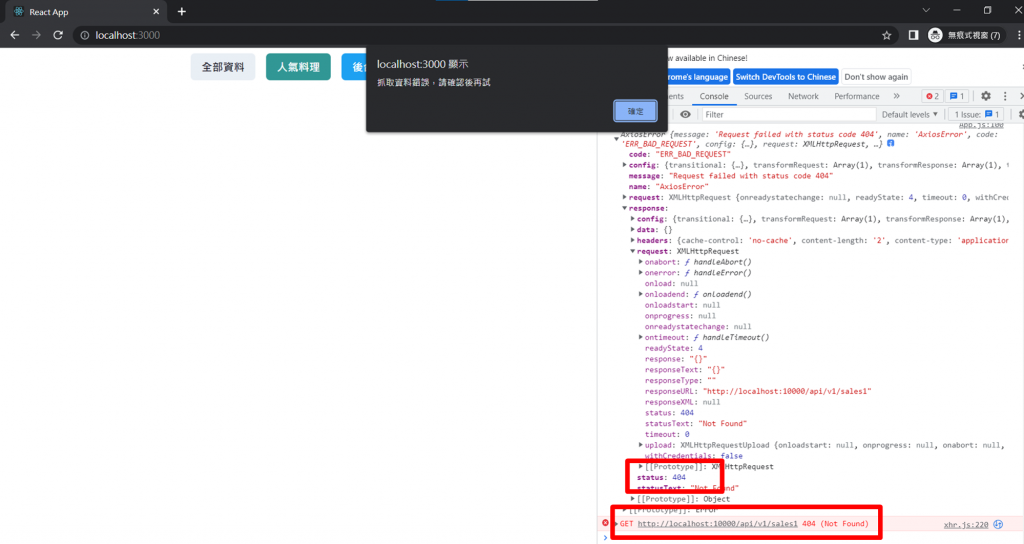
有錯就跳出 alert 視窗,
跟你說目前有遇到問題,
像這樣:
而大多時候會出現錯誤,
其實不是系統的問題,
而是使用者行為出問題,
像是打錯網址導致的 404,
或是沒有權限的 403,
這些其實只要跟使用者說清楚,
他們就有可以初步自己先做處理,
那有沒有什麼方法可以辦到呢?
首先我們要先拿到 API 回傳的訊息,
之前有提到 catch,
前面執行動作,當遇到 error 時,做 catch 裡的事,
而昨天的文章也有提到 API 的回傳訊息中,status 就是回傳 HTTP 狀態碼,
所以我們如果能拿到這個值,
就可以進一步做處理。
延續昨天的例子,
原本在表單輸入完資料,
我們按下送出會 call axios.post,
像這樣:
const submit = data => {
console.log(data);
axios.post(`${hostUrl}/api/v1/sales`, data)
.then(res => {
console.log(res.data);
reset();
})
.catch(function (e) {
alert("新增資料錯誤,請確認後再試");
console.log(error);
});
}
catch(function (e) 裡面的 e 就是 catch 到 API 的回傳,
因此我們可以搭配 switch case 來做不同的顯示,
像這樣:
.catch(function (e) {
let err;
switch(e?.response?.status) {
case 403:
err = '您沒有新增的權限,請確認後再試。';
break;
default:
err = '未知的錯誤';
}
console.log(err);
這一段就是說我們拿 e.response.status 做判斷,
如果拿到的 403 我們就把錯誤訊息設成 err = '您沒有新增的權限,請確認後再試。';,
其它時候就是 err = '未知的錯誤';,
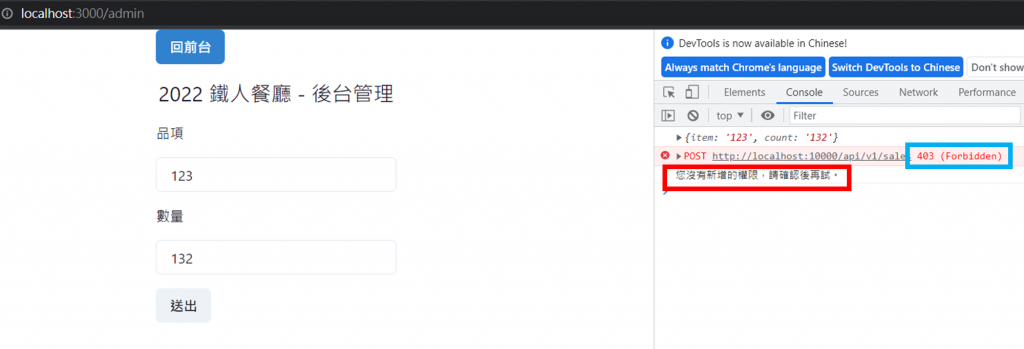
那我們一樣先用 console.log 將 err 印出來看看吧!

這邊因為 catch 到 403 的狀態碼,
所以有印出 您沒有新增的權限,請確認後再試。 的訊息。
但使用者怎麼可能都會將開發者工具打開來看有沒有印出訊息?
或是我們之前用 alert 在前端介面印出來,
但可能不夠明顯或不夠美觀,
有沒有可以將錯誤訊息用比較好的方式呈現的方法?
有的,今天我們要介紹的就是 SweetAlert,
可以說它是將訊息用明顯美觀的方式呈現的彈出視窗,
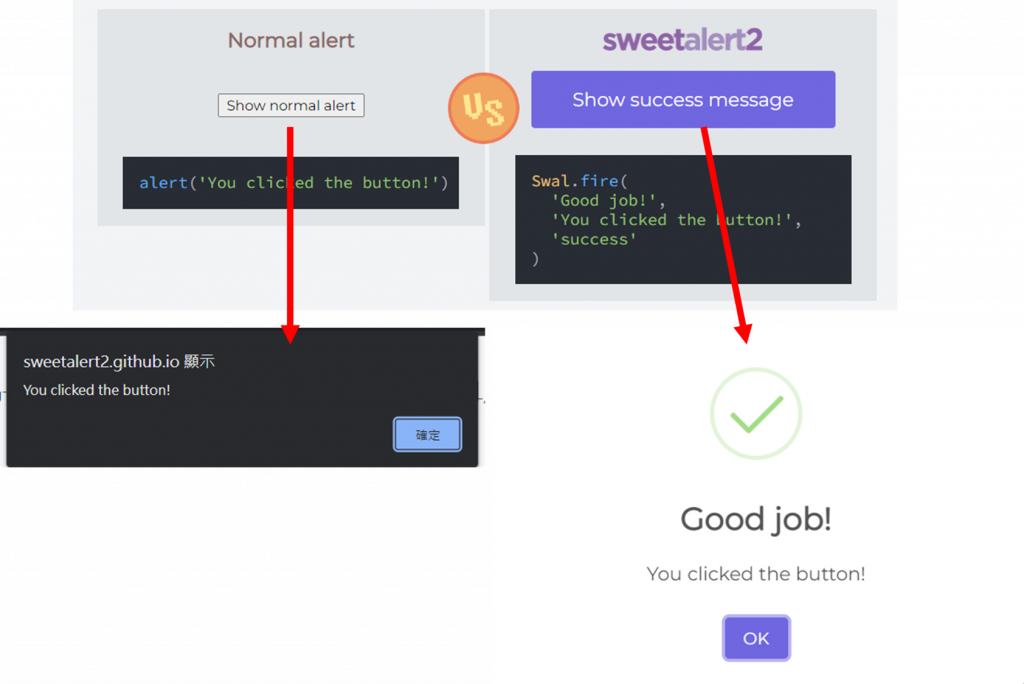
甚至 SweetAlert 的官方頁面就直接做了一個跟 alert 的比較XD (火藥味頗重)
好,這樣一眼就能看出 SweetAlert 完勝了XD
那怎麼使用呢?
一樣跟著官方文件指示走,
首先先來安裝
npm install sweetalert2

再來在最前面的地方 import,相信這些步驟大家都不陌生了
import Swal from 'sweetalert2';
使用的方法也非常簡單,
官方文件給的範例是這樣的:
Swal.fire({
title: 'Error!',
text: 'Do you want to continue',
icon: 'error',
confirmButtonText: 'Cool'
})
裡面的屬性設定都滿直覺的,
title 就是彈出視窗的標題,
text 就是視窗裡面的詳細文字,
icon 就是圖示,error 就會顯示叉叉,
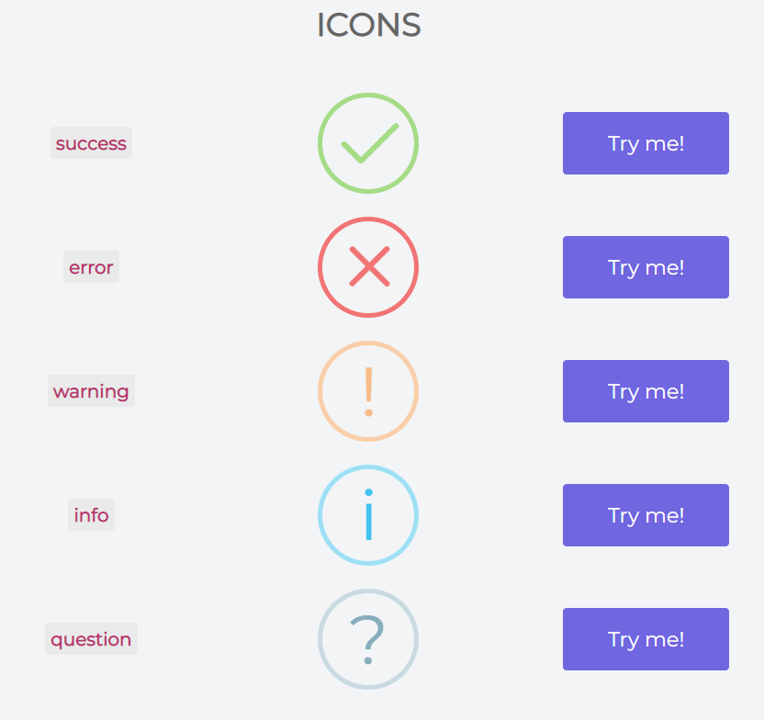
而目前 SweetAlert 提供設定的 icon 有5種:
那大致上了解後我們就可以來改寫了,
像這樣:
const submit = data => {
console.log(data);
axios.post(`${hostUrl}/api/v1/sales`, data)
.then(res => {
console.log(res.data);
reset();
})
.catch(function (e) {
let err;
switch(e?.response?.status) {
case 403:
err = '您沒有新增的權限,請確認後再試。';
break;
default:
err = '未知的錯誤';
}
Swal.fire({
title: '錯誤',
text: err,
icon: 'error',
confirmButtonText: '確定'
})
console.log(err);
});
}
來看看效果如何:
透過 SweetAlert 我們很容易就能完成一個美觀的提醒視窗,
而且也能客製顯示的圖案、文字訊息等等,
讓使用者也能一目瞭然現在是遇到什麼情況。
SweetAlert 現在也是我非常使用的套件,
可以說是前端必用的套件之一了吧XD
那今天的文章就到這邊了,明天繼續來聊聊跟後端的愛恨糾葛
剩下6天,但一天比一天刺激的感覺orz
希望順利完賽!
